Günümüzde fatura ödemek, dizi izlemek, alışveriş yapmak ve müzik dinlemek gibi pek çok aktiviteyi gerçekleştirmek internet sitelerinin kullanımını gerektirmektedir. Cevabını bilmediğimiz her soru için soluğu yine internette alırız. Tabii bütün bunları hızlıca yapabilmemiz için telefon, tablet ve bilgisayar gibi pek çok cihaza sahip olmamız gerekmektedir. Durum böyle olunca, internet üzerinde yapmak istediğimiz her şeyi en hızlı şekilde yapmaya ihtiyaç duyarız. Çünkü kabul edelim ki hiçbirimizin uzun uzun bir şeylerin yüklenmesini beklemeye sabrı pek kalmadı. Bu yüzden tıkladığımız sayfanın hızlı açılmasını isteriz.
Hızlı açılmayan web siteleri bu nedenle günümüz insanının tercih etmediği bir olay. Ayrıca bu durum sadece kullanıcıları değil, web site sahiplerini de oldukça etkiliyor. Tam da bu noktada PageSpeed Insights kavramı devreye giriyor. PageSpeed Insights sayesinde internet sayfalarının açılması hızlandırılabilmektedir.
PageSpeed Insights Nedir?
Bazı kaynaklarda PSI olarak geçen PageSpeed Insights, Google’ın geliştirdiği çevrimiçi bir araçtır. Web sitelerinin yüklenme hızını değerlendiren PageSpeed Insights, web sitelerine 0 ile 100 arasında bir puan verir. Değerlendirme sonucu alınan bu puan, mobil cihazlardaki performans puanını masaüstü bilgisayarlardaki performanstan ayırmaya yardımcı olur. Ek olarak web sitelerinizin yüklenme hızını optimize etmek için de pratik tavsiyeler verir.
Web uygulamalarınızı yavaşlatan sorunları bulmanıza ve bu sorunlarınızı çözmeye yarayan PageSpeed Insights ücretsiz bir araçtır. PageSpeed Insights’ın sağladığı bilgileri sunmak için toplanan bütün veriler, Google kullanıcılarının genel web’te arattığı bilgileri içeren Chrome Kullanıcı Deneyimi Raporu (CrUX) aracılığı ile toplanır. Böylece Google, web sitelerinin kullanıcı dostu olup olmadıklarını öğrenmek için bu siteleri bir tür sınava sokar. Bu sınavdaki en önemli değişkenlerden biri de sayfa hızıdır. PageSpeed Insights sayesinde sayfa hızını optimize etmek oldukça pratiktir.
PageSpeed Insights Nasıl Kullanılır?
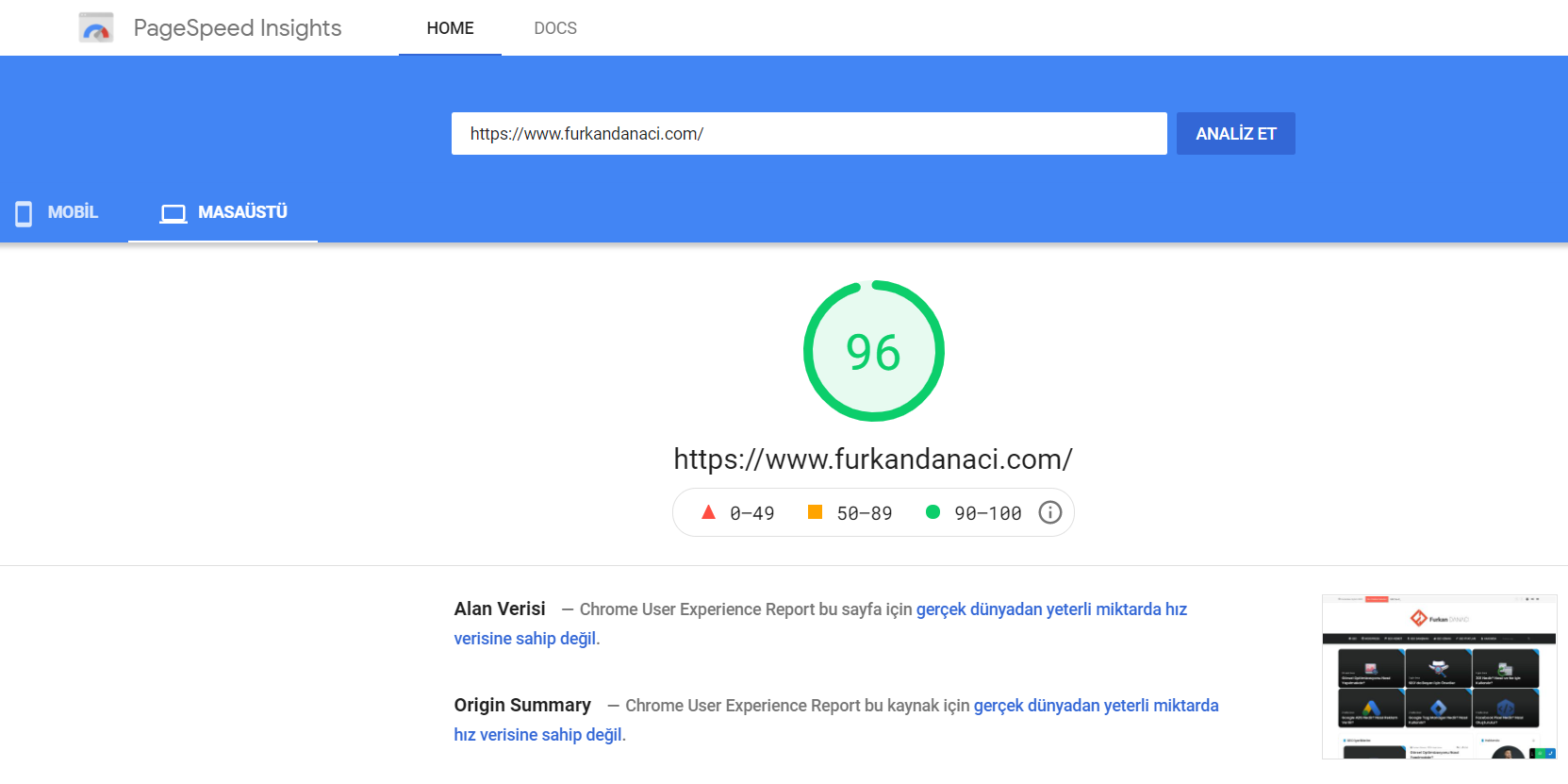
Kurulumu ve kullanımı çok kolay olan PageSpeed Insights, Lighthouse ile aynı çalışma prensibine sahiptir. Halihazırda Lighthouse’u kullanıyorsanız yerel olarak kaydedebileceğiniz raporları kolayca oluşturabilirsiniz. Bununla birlikte Google PageSpeed Insights’ı kullanmaya başlamak oldukça kolaydır. Google PageSpeed Insights’ı kullanmak için aşağıda sıralayacağım adımları takip etmeniz yeterlidir.
- Google PageSpeed Insights sayfasını açın.
- Web sayfanızın URL’sini girin.
- “Analyze” (analiz) butonuna tıklayın.
Kısa bir süre web sitenizin analiz edilmesini bekledikten sonra, farklı kategorilere ayrılmış genel performans puanınızı içeren bir rapor elde edebilirsiniz. Karşınıza çıkan raporda yer alan başlıca kategoriler ise aşağıda yer almaktadır.
- Performance Score (Performans Puanı): Genel puanınıza verilen addır.
- Field Data (Saha Verileri): Eğer varsa Google’ın gerçek dünya verilerini içerir.
- Origin Summary (Başlangıç Özeti): Core Web Vitals hakkındaki incelemelerin olduğu kısımdır.
- Lab Data (Laboratuvar Verileri): Lighthouse tarafından hesaplanan metriklerdir.
- Opportunities (Olanaklar): Sayfanın daha da hızlı yüklenmesine yardımcı olacak olan önerilerdir. Performansı arttırdığı ve somut öneriler sunduğu için genel olarak raporun en işe yarayan kısmıdır.
- Diagnostics (Tanılama): Uygulamanın performansı hakkında daha fazla bilgi verir.

Rapor verilerine göre, Google PageSpeed Insights web sayfanızın yükleme süresini kısaltabileceğiniz yeni nesil çözüm önerilerini sizlere sunmaktadır. Böylece web sitenizi optimize ederek sayfanızın performansını ve SEO uyumluluğunu arttırabilirsiniz.
PageSpeed Insights Puanı Nasıl Çalışır?
Sayfanızın URL’sini PageSpeed Insights’a yazdığınızda, web siteniz bir puan alır. Web sitenizin aldığı bu puan rastgele bir sonuç değildir. Sitenizin almış olduğu bu puanın nedenini anladıktan sonra sitenizi daha doğru ve güvenilir bir hale getirilmesi için analiz sürecinin nasıl işlediğini tam olarak öğrenmeniz gerekir. Peki Google, web sitelerini derecelendirirken hangi kriterleri kullanıyor? PageSpeed Insights temel olarak iki şey yapar:
- Sayfanızın yüklenme süresini ve ne kadar çok kaynağa sahip olduğunu analiz eder.
- Elde ettiği bu verileri analiz edilen tüm sayfaların ortalaması ile kıyaslar.
Kıyaslama bittikten sonra PageSpeed Insights, aşağıdakileri içeren basit ama objektif bir rapor hazırlar:
- Genel olarak web sayfalarının ortalama yüklenme süresi nedir?
- Sizin sayfalarınızın yüklenme süresi nedir?
- Son sayfa hızı puanları.
- Yükleme sürenizi optimize etmenin yolları.
Peki PageSpeed Insights’ın derecelendirmesi nasıl çalışır? 0 ile 100 arası bir puanlama sistemine sahip olan PageSpeed Insights’ın algoritması, performans puanını optimize etmek için Google tarafından oluşturulan en iyi uygulamalarla karşılaştırılır. Karşılaştırma sonuçlandığında PageSpeed Insights puanınız tanımlanır. Puan aralığı şu şekildedir:
- Kötü: 0 ile 49 arası
- Ortalama: 50 ile 89 arası
- İyi: 90 ile 100 arası
PageSpeed Insights Raporundan Nasıl Yararlanılır?
PageSpeed Insights’ı nasıl kullanacağınızı bir önceki başlıkta anlatmıştım. Anlattığım üç adımı uyguladıktan sonra elde ettiğiniz raporu okumak daha da kolaydır. Rapor verileri elinize ulaştıktan sonra hataları düzeltmek ve daha iyi sonuçlar elde etmek için hızlı hareket etmeniz gerekir. Çünkü hataları düzeltmek siteniz için hayati bir önem taşır. Hataları ne kadar hızlı düzeltirseniz sitenizin SEO uyumluluğu o kadar hızlı artar.
Bahsi geçen hataları düzeltmek için yapmanız gereken oldukça basit. Opportunities başlığının hemen altında “Show how to fix” (nasıl düzeltileceğini göster) butonu yer alır. O butona tıkladığınız takdirde hangi dosyaların sayfanızı yavaşlattığını görürsünüz. Ayrıca sunucunun yanıt vermesi için geçmesi gereken süreyi azaltmak ve ne yapmanız gerektiğini öğrenmek için de yine o butona tıklamanız gerekir. Böylece PageSpeed Insights raporunun sunmuş olduğu verilerden yararlanmış olursunuz.
PageSpeed Insights Skoru Neden Önemlidir?
Her şeyden önce PageSpeed Insights’ta iyi bir skora sahip olmak, sitenizin gelişmiş bir SEO yapılandırmasına sahip olduğu anlamına gelir. Bu da PageSpeed Insights skorunun arama motorlarındaki sıralamanızın artmasını sağladığı anlamına gelir. Ayrıca, son yıllarda mobil cihazları da dinamiğe katan Google, akıllı telefonlardaki yükleme hızını da kullanıcı dostu siteleri puanlamak için bir kriter olarak kullanır. Ek olarak, kullanıcı deneyimine önemli bir katkıda bulunan PageSpeed Insights skoru; sitenizin trafiğinin artmasına, ziyaretçi süresinin uzamasına ve olası satış rakamlarının yükselmesine sebep olur. Bütün bunlardan dolayı web siteniz için yüksek bir PageSpeed Insights skoru almanız oldukça önemlidir.
PageSpeed Insights Puanını Yükseltmenin Yolları
PageSpeed Insights puanının 100 olmasını SEO ile ilgilenen herkes elbette ki ister. Hayallerinizi süsleyen bu puanı elde etmek için dikkat etmeniz gereken çok fazla dinamik söz konusudur. Sitenizi hızlı bir şekilde optimize etmek ise bu dinamikler doğrultusunda atacağınız adımlardan ilkidir. Bu sayede web siteniz SEO kurallarına uygun bir hale gelir ve sitenizin görünürlüğü artar.
Ayrıca web siteniz hızlı bir yüklenme süresine sahip olur ve böylece kullanıcılar tarafından sitenizin tercih edilirliği artar. Tüm bunlar da PageSpeed Insights puanınızın yükselmesine sebep olur. Dünyanın en büyük arama motorlarından biri olan Google’ın web sitenize olumlu bir tutum beslediğini kanıtlayan bu yüksek puanı birazdan vereceğim taktikler sayesinde elde edebilirsiniz.
HTML Kodunu Optimize Etmek
Siteniz uzun bir süredir aktifse ve oluşturduğunuz bu siteyi Google’ın parametrelerini kullanmadan oluşturduysanız, HTML kodunu optimize etmeyi gözden kaçırmış olabilirsiniz. Aslına bakarsanız HTML kodunu düzenleme şekliniz, sunucularınızın gelen bilgileri ne şekilde okuyacağını ve ekranda ne kadar süre kalacağını belirler. HTML kodunu optimize etmediğinizde, yinelenen kodlar ya da amaç dışı kullanılan etiketler PageSpeed Insights puanınızın artmasına engel olur. Bu nedenle HTML kodunu optimize etmek oldukça önemlidir.
İnternette pek çok HTML kodunu otomatik ve hızlı bir şekilde optimize eden sıkıştırma araçları bulunmaktadır. Neyse ki bu HTML sıkıştırma araçları sayesinde yapılması gereken değişiklikler için tüm kod yapısını gözden geçirmeye gerek yoktur. Çünkü bu araçlar otomatik şekilde optimize edilmesi gereken kodları tespit eder. Bu sayede işiniz daha da kolaylaşır.
Önbelleği İyi Kullanmak
PageSpeed Insights analizi yapılırken dikkat edilmesi gerekilen en önemli unsurlardan biri, tarayıcınızın web sitenizden özümsemesi gereken kaynak sayısıdır. Bu kaynaklara resimler, komut dosyaları ve yazı tipleri gibi öğeler dahildir. Ayrıca bu kaynakların tümü önbellek aracılığı ile tarayıcınızın belleğinde depolanabilir. Böylece tarayıcınız, öğeleri yalnızca bir kere yükler. Kullanıcılar sayfanızı her ziyaret ettiğinde, tarayıcı onları hatırlayarak gerekli bilgileri önbellekten çeker. Ancak önbelleğin bu işlevini yerine getirebilmesi için web sitenizi optimize etmeniz gerekir.
Kaynakları Sıkıştırmak
İnternetin git gide daha görsel bir hale gelmesiyle birlikte, web sitelerinin resim içerikli birçok dosyaya sahip olması oldukça yaygındır. Bu nedenle sayfanın hızlı yüklenmesindeki en önemli unsurlardan biri, kaynakları özellikleri de resimleri sıkıştırmaktır. Pek çok kişi, çok yer kaplayan ve web sitelerini yavaşlatan resimleri sıkıştırmayı unutur. Böyle durumlarda dosyaların boyutunu küçültmek için iyi bir sıkıştırıcı kullanmaktan daha iyi bir yöntem yoktur.
Aynı durum CSS, Javascprit ve HTML için de geçerlidir. Dolayısıyla bu dosyaların sıkıştırılması, genel PageSpeed Insights derecelendirmesinin yanı sıra algılanan performansı da önemli ölçüde iyi hale getirir.
AMP Kullanmak
Hızlandırılmış mobil sayfalar anlamına gelen AMP, web sayfalarının mobil cihazlarda daha hızlı yüklenmesini amaçlayan bir Google girişimidir. Buradaki ana fikir, masaüstü sürümlerinde daha iyi çalışacak mekanikler olmadan, daha temel bir mobil deneyim sunmaktır. Gereksiz özelliklerin hepsi ortadan kaldırıldığında web sitesinin hızı yükselir. Böylece, kullanıcılar içeriği görmek için uzun süre beklemek zorunda kalmazlar. Çünkü sitenin tam özellikli bir sürümünden daha hızlı ve daha anlaşılır bir deneyime sahip olmak sayfanın daha hızlı yüklenmesine neden olur.
PageSpeed Insights için Bilinmesi Gereken Metrikler Nelerdir?
Sayfanın yüklenme hızını farklı metriklere ayırarak ölçen PageSpeed Insights, web siteniz için daha detaylı bir analiz raporu sunar. Böylece web sitenizde bir sorun varsa bu sorunun detayına inmenize yardımcı olur. PageSpeed Insights, analiz raporunu hazırlarken Chrome Kullanıcı Deneyimi Raporu (CrUX) veri listesinden ve Lighthouse verilerinden yararlanır. Ek olarak, PageSpeed Insights’ın ölçtüğü verilerin ne işe yaradığını bilmek web sitenizin SEO uyumluluğunu arttırarak görünürlüğünüze katkı sağlar.
First Contentful Paint (FCP)
Türkçesi ilk zengin içerikli boya olan FCP, bir kullanıcının ekranda sayfa içeriğini görebildiği ilk nokta anlamına gelir. Bir kullanıcın web sitesine ilk girdiğinde bembeyaz bir sayfa yerine bazı kısımları boyanmış bir sayfa görmesidir. Boyanmış bu alanların yardımıyla, sayfanın tamamen yüklenmesi bittiğinde hangi kısımlarda içerik olacağı bellidir. Yani FCP, içeriklerin ait olduğu bölümlerin beyaz ekrandaki boyanma süresini ölçen metriktir. Hızlı web sitelerinde bu metriğin yüklenme süresi 1.5 saniyedir.
Largest Contentful Paint (LCP)
Türkçesi en büyük zengin içerikli boya olan LCP, boyutu en büyük olan içerik öğesinin beyaz ekrana tam olarak yüklenmesine kadar geçen süreye verilen addır. Web sitenizi ziyaret eden bir kullanıcıya sayfanızın içeriği ile ilgili anlamlı bilgi verir. LCP metriği bu nedenle sayfanızdaki en büyük içerik öğesini dikkate alır. Google’ın önerdiği optimal süre, sayfaya girdikten itibaren 2.5 saniye olmalıdır.
First Input Delay (FID)
Türkçesi ilk giriş gecikmesi olan FID, bir kullanıcının web sitenizle ilk etkileşime geçtiği anla tarayıcının bu etkileşime verdiği cevap arasında geçen süreyi ölçer. Bir kullanıcının sitenizde yaptığı herhangi bir ilk etkileşim FID’e örnektir. PageSpeed Insights’ın en hassas metriklerinden biri olan FID için Google’ın önerdiği optimal süre maksimum 100 milisaniyedir.
Cumulative Layout Shift (CLS)
Türkçesi kümülatif düzen kayması olan CLS, bir kullanıcının web sitenizde beklenmedik yerleşim değişiklikleriyle ne sıklıkta karşılaştığıdır. Bazen web sayfalarındaki öğelerin yeri aniden kayabilir, sayfa titreyebilir ya da öğe sahip olduğu alanın dışına taşabilir. Böyle bir durum kullanıcı deneyimini olabildiğince olumsuz etkiler. CLS metriği sayesinde aniden gerçekleşen düzen kaymaları ölçülür. Google’ın iyi bir kullanıcı deneyiminin yaşanabilmesi için önerdiği optimal CLS puanı 0.1’den düşüktür.
Speed Index (SI)
Türkçesi hız endeksi olan SI, sayfa yüklenmesindeki görsel ilerlemeyi ve içeriğin ne kadar hızlı boyandığını ölçer. SI ölçülürken metriğin hızı renkler aracılığıyla kodlanır. İçeriğin görüntülenme hızı ölçülürken SI metriğinin hızlı kodlanması için optimal sürenin 4.3 saniyeden daha hızlı olması gerekir.
Total Blocking Time (TBT)
Türkçesi toplam engelleme süresi olan TBT, bir sayfanın güvenilir bir şekilde etkileşimli hale gelene kadar ne kadar süre etkileşimsiz kaldığını ölçer. Böylece, sayfanın etkileşim kurulduğu zaman kullanıcılara verebileceği cevabın gecikme süresi hesaplanır. Google’a göre iyi bir kullanıcı deneyimi için optimal TBT hızının 300 milisaniyeden az olması gerekir.
Time to Interactive (TTI)
Türkçesi etkileşim süresi olan TTI, bir sayfanın tamamen etkileşime geçebilmesi için geçen süreye denir. Web sitesinin kullanıcı için hazır olması gereken süre TTI sayesinde ölçülür. Hızlı web sitelerinin etkileşim için hazır olma süreleri aşağı yukarı 2.2 saniyedir.
PageSpeed Insights puanı kimi SEO uzmanlarına göre abartılmaması gereken bir durum iken, kimi SEO uzmanlarına göre de oldukça dikkat edilmesi gereken bir durumdur. Bana göre PageSpeed Insights aracı Google’a ait olduğu ve ziyaretçi pazarının %99’unu elinde tuttuğu için buradaki değerlerin yükseltilmesinde fayda var.