Web sitenizin İnternette kolayca bulunmasını istiyorsanız, arama motoru optimizasyonu (SEO) ve/veya arama motoru reklamcılığı (SEA) gereklidir. SEO ve SEA’nın kalbi optimal anahtar kelimelerdir. Anahtar kelimeler, kullanıcının bir soruna, bir soruya, bir ürüne veya hizmete çözüm bulmak için Google’a girdiği terimlerdir. Hem short tail anahtar kelimeler hem de long tail anahtar kelimeler vardır. Peki, short tail veya long tail anahtar kelimeler kullanmak ve önemi nedir?
Long Tail Anahtar Kelimeler Nelerdir?
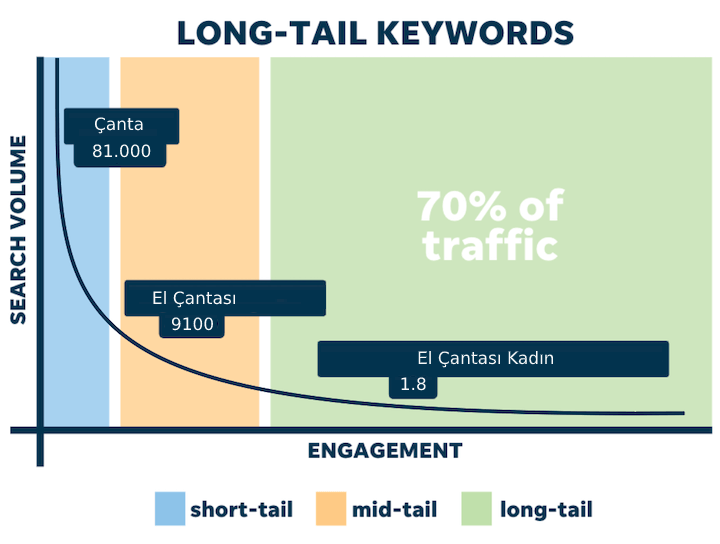
Long tail anahtar kelimeler veya uzun kuyruklu anahtar kelimeler, arama motorlarında genellikle düşük arama hacmine ve düşük rekabete sahip anahtar kelimelerdir. Long Tail, “long” (uzun) ve “tail” (kuyruk) kelimelerinin birleşiminden oluşur. Long tail anahtar kelimeler genellikle daha uzun bir bireysel arama terimleri zinciri ile karakterize edilir. Örneğin:
- Domates tohumu (short tail),
- Domates tohumu satın al (medium tail),
- Domates tohumunu ne zaman ekmelisiniz? (long tail),
- Domates bitkileri neden sararır? (long tail).
Şimdi buradan yola çıkarak short tail ve long tail anahtar kelimelerin önemlerine ve avantajlarına bakalım.
SEO ve SEA’da Long Tail Anahtar Kelimeler Kullanmanın Avantajları
Long tail anahtar kelimelerin ana faydası, kullanıcının arama amacına özel olmalarıdır. Bu, özelleştirilmiş içerik oluşturmanıza olanak tanır. Long tail anahtar kelimelerle, arama motorlarındaki rekabet, short tail anahtar kelimelere göre daha düşüktür. Bu da arama motoru optimizasyonunda daha hızlı başarı ve arama motoru reklamcılığında daha düşük tıklama ücretleri anlamına gelir. Ticari olarak alakalı anahtar kelimeler söz konusu olduğunda, tıklama ücretleri de daha yüksek olabilir. Ticari aramalar, geniş anahtar kelimelerin yanı sıra daha yüksek bir dönüşüm oranına sahip olmaya yatkın olurlar.
Short Tail ve Long Tail Anahtar Kelimeler Arasındaki Fark

Anahtar kelimeler için short tail ve long tail anahtar kelimeler olacak şekilde ikili bir ayrım yapılır:
Short Tail anahtar kelimeler, “el çantası” veya “erkek ayakkabısı satın al” gibi belirli olmayan ancak özellikle sık aranan bir veya birkaç kelimeden oluşan kısa, özlü terimlerdir.
Long Tail anahtar kelimeler ise “38 numara kırmızı kadın ayakkabı” veya “Short tail ve long tail anahtar kelimeler nelerdir?” gibi daha düşük ancak daha spesifik bir arama hacmini tetikleyen uzun terim veya cümle kombinasyonlarıdır.
Short Tail anahtar kelimeler ile Long Tail anahtar kelimeler arasındaki fark şu şekildedir:
- Short Tail Anahtar Kelime: SEO danışmanlığı
- Long Tail Anahtar Kelime: Danışmanlık seçeneklerine sahip SEO uzmanları
İlk başta, “SEO danışmanlığı”nın bir anahtar kelime olarak ideal görüneceğini düşünebilirsiniz. Ancak “SEO danışmanlığı” anahtar kelime olarak muazzam bir rekabete sahip olacak ve birçok sektörden birçok ajans tarafından kullanılacaktır. Yine de anahtar kelimede öne çıkmak istiyorsanız, daha yüksek reklam konumlarında görünmek ve rekabetçi olmak için çok para yatırmanız gerektiğini bilmeniz gerekir.
Başka bir deyişle, Anahtar Kelime Verimlilik Endeksi (KEI=rekabet ile arama sorgusu sayısı arasındaki oran) short tail anahtar kelimeler ile oldukça düşüktür. Diğer bir avantaj ise, belirli bir arama sorgusuna sahip kullanıcıların, örneğin daha fazlasını öğrenmek isteyebilecekleri ve henüz net bir fikre sahip olmadıkları için “SEO danışmanlığı”na girenlere göre satın almayla daha fazla ilgilenmesidir.
Short, long tail ve medium tail anahtar kelime arasındaki fark aşağıdaki gibidir:
- Short tail anahtar kelimelerde terim uzunluğu 1-2 terimden oluşur. Arama hacmi yüksek, satın alma potansiyeli düşüktür.
- Medium tail anahtar kelimelerde terim uzunluğu 2-3 terimden oluşur. Arama hacmi orta, satın alma potansiyeli nispeten düşüktür.
- Long tail anahtar kelimelerde terim uzunluğu 3 terimden fazladır. Arama hacmi düşük, satın alma potansiyeli yüksektir.
Medium tail anahtar kelimeler ile diğer anahtar kelime türleri arasında net bir sınır koymak her zaman mümkün değildir. Bu nedenle short tail veya long tail anahtar kelimeler sınıflandırma bağlamında daha sık kullanılmaktadır.
Short Tail ve Long Tail Anahtar Kelimelerin Artıları ve Eksileri

Hem short tail hem de long tail anahtar kelimelerin çeşitli avantajları ve dezavantajları vardır:
Genel anahtar kelimelerin aksine, long tail anahtar kelimeler örneğin marka veya model adları çok kesin olan ürünlerdir. Bu nedenle, kullanıcı tarafından nadiren kullanılırlar ve kullanıcı zaten ne aradığına dair net bir fikre sahip oldukları için SERP’lerde (Arama Motoru Sonuç Sayfası) daha yukarılarda görünme olasılıkları yüksektir.
Arama motorlarında daha az var olurlar çünkü her ek kelime, birinin tam olarak bu kelime kombinasyonunu arama olasılığını azaltır.
Short Tail Anahtar Kelimelerin Avantajı
Short tail anahtar kelimeler yüksek arama hacmine sahiptir. Short tail terimlerle arama sorgularında gerçekten üst sıralarda yer almayı başaran herkes, Google tarafından bu alanda uzman olarak sınıflandırılır ve bununla iyi satışlar elde edebilir.
Short Tail Anahtar Kelimelerin Dezavantajı
Short tail anahtar kelimelerin çok fazla rekabet oluşturdukları belirtilmelidir, bu nedenle en üste oynayabilmek için çok fazla SEO çalışması ve/veya SEA bütçesi gerekir. Ek olarak, short tail anahtar kelimeler çok belirsizdir. İnternette short tail bir terim arayan herkes genellikle yalnızca bilgi arıyordur ve satın alma sürecinde henüz çok ilerleme kaydetmemiştir. Bu nedenle short tail anahtar kelimeler için hemen çıkma oranı çok yüksektir.
Long Tail Anahtar Kelimelerin Avantajı
Long tail anahtar kelimelerin en net avantajı short tail anahtar kelimelerden çok daha spesifik olmaları ve daha gelişmiş satın alma sürecinde müşteriyi yakalamalarıdır. Long tail anahtar kelimelerle yapılan ürün aramaları genellikle renk, marka adı veya model tanımı gibi ek özellikler içerir. Long tail anahtar kelimeler, satın alma işlemi sırasında uygun şekilde girilir, böylece bir satın alma eylemi zaten ulaşılabilir olur. Long tail anahtar kelimeler daha spesifik olduğu için daha az rekabet içerir ve bu da iyi bir sıralama şansını artırır.
Long Tail Anahtar Kelimelerin Dezavantajı
Long tail anahtar kelimelerin dezavantajı arama hacminin daha düşük olması ve dolayısıyla daha az potansiyel müşteriye ulaşılmasıdır. “Koşu ayakkabısı nike kadın beyaz”, “spor ayakkabısı”ndan çok daha az aranır.
AIDA Modeline Göre Short Tail ve Long Tail Anahtar Kelimelerin Kullanımı

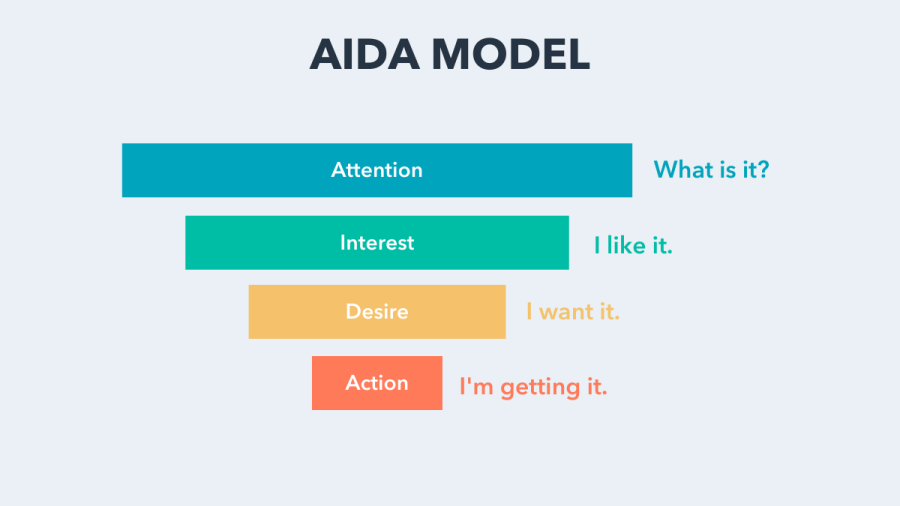
İyi bilinen AIDA modeli, ilk belirsiz ilgiden satın almanın sonucuna kadar, satın alma süreci boyunca müşteriye anlamlı bir şekilde eşlik etmenize yardımcı olur:
- AIDA’daki ön A, Attention (dikkat) anlamına gelir. Bu, öncelikle hedef grubun dikkatinin kazanılması gerektiği anlamına gelir. Bu, dikkat çekici terimlere sahip gösterişli reklamlar aracılığıyla gerçekleşebilir.
- AIDA’nın I’, Interest (ilgi) anlamına gelir. Satın alma sürecinde daha önce kazanılan dikkatin ilgiye dönüştürülmesi gerekmektedir. Bu amaçla, web sitesi, potansiyel müşterinin web sitesinde kalması için özellikle ilgi çekici bir şekilde tasarlanmalıdır.
- AIDA’nın D’, Desire (arzu) anlamına gelir. Bu adım, ziyaretçilerde satın alma isteği uyandırmak için şirketinizi, ürünlerinizi veya hizmetlerinizi özellikle duygusal ve çekici bir şekilde sunmakla ilgilidir.
- AIDA’daki ikinci A, Action (eylem) anlamına gelir. AIDA modelinin son adımında, potansiyel müşteri, satın alma işlemini hızlı ve kolay bir şekilde tamamlayabilmeleri için satın alma sürecinde açık ve kolay bir şekilde yönlendirilmelidir.
Yukarıda açıklandığı gibi, Google kullanıcıları tarafından öncelikle bilgi için yapılan aramalarda ilk etapta daha kısa arama ifadeleri kullanılır. Bu nedenle, etkilerini tam olarak geliştirmek ve mümkün olduğunca çok sayıda ilgili tarafın dikkatini şirketinize çekmek için AIDA’nın ilk iki adımında (dikkat ve ilgi) short tail anahtar kelimeler kullanılmalıdır.
Öte yandan, daha uzun arama terimleri, arama yapan kişinin aklında belirli bir arzu olduğunu ve çok özel bir şey aradığını gösterir, bu nedenle, yönlendirmek için AIDA’nın ikinci yarısında (arzu ve eylem) long tail anahtar kelimeler kullanılmalıdır.
Ayrıca içerik pazarlamasında long tail anahtar kelimeler de bir soruna çözüm sunarak dikkat çekmek için kullanılabilir. “Beyaz kumaştan vişne suyu lekesi nasıl çıkar?” veya “Baş ağrısına ne iyi gelir?” gibi long tail anahtar kelimeler, potansiyel müşterilerin dikkatini ürünlere çekmeye yardımcı olabilir.
Sonuç
Short tail ve long tail anahtar kelimelerin hem artıları hem de eksileri vardır. Bu artılar ve eksiler seçim yapmak için o kadar önemli olmazlar. Karar verme ve satın alma sürecinde çok farklı noktalarda potansiyel müşterilerle buluşmaları çok daha önemlidir. Bu nedenle doğru yerde kullanımları özellikle önemlidir. Anahtar kelime araştırması yaparken her zaman potansiyel alıcının bakış açısıyla düşünmelisiniz. Kendi ürününü ideal çözüm olarak bulan biri neyi arayacak? İster long tail olsun ister short tail, anahtar kelime araştırmanız sırasında AIDA modelini aklınızda tutarsanız, daha fazla başarı elde etmeniz de kaçınılmaz olacaktır.