Son zamanların en merak edilen eklentilerinden biri olan Rabbit Loader, peşinde “Rabbit Loader nedir?” sorusunu da getirmiştir. En kısa tanımı ile web sitesi hızlandırıcısıdır. Rabbit Loader kullanılan web sitesinin girişi ve içerisindeki gezinti büyük oranda hızlanmaktadır.
Rabbit Loader Nedir?
Rabbit Loader’ın en iyi WordPress hız optimizasyonu olmasının sebebi, site sahiplerinin ekstra çaba sarf etmeden web sitesi üzerindeki görüntüleri hızlıca optimize etmesine ve WebP’ye dönüştürmesine olanak sağlamasıdır. Bu şekilde sitenin hızlı yüklenmesini kolaylaştırabilirler. Eğer mevcut kodlama tarayıcı tarafından desteklenmezse, bu konuda otomatik olarak kaynağa geri dönüş sağlanmaktadır.
Rabbit Loader, müşterilerine yükleme sırasında zararlı yazılımların bulaşmayacağını garanti etmektedir. Ayrıca sunucunun veri iletimi ya da CDN maliyetlerinden de tasarruf ettirmektedir.
Bütün bunlara ek olarak Rabbit Loader’ın diğer yazılımlara göre en büyük farkı, kullanıcılarına en fazla sayıda CDN noktası sağlamasıdır. Bu konuda var olan mevcut eklentiler arasında en hızlı platformlardan biri olarak kabul edilmektedir. Öyle ki;
- Sitenize en yüksek hızı kazandırır.
- Güvenlidir.
- Maksimum CDN noktasını sağlar.
- Veri iletimi ve CDN maliyetlerini minimuma indirir.
- Kolay bir kuruluma sahiptir.
Bütün bu açılardan hızlı bir web sitesi isteyenler için vazgeçilmez bir eklentidir. WordPress performansını ve sayfa yükleme hızını maksimum seviyeye getirerek yüksek performans almak istiyorsanız Rabbit Loader kullanabilirsiniz.
Rabbit Loader Avantajları Nelerdir?
Kolay bir kuruluma sahip olmasının yanında Rabbit Loader kullanmak için teknik bir bilgi edimine ihtiyaç duymazsınız. Aynı zamanda Rabbit Loader, sunucunuzda değişiklik yaratmanıza gerek duymaz. Buna ek olarak uygulamanın kullanıcılara sundukları bu kadarla da kalmamaktadır:
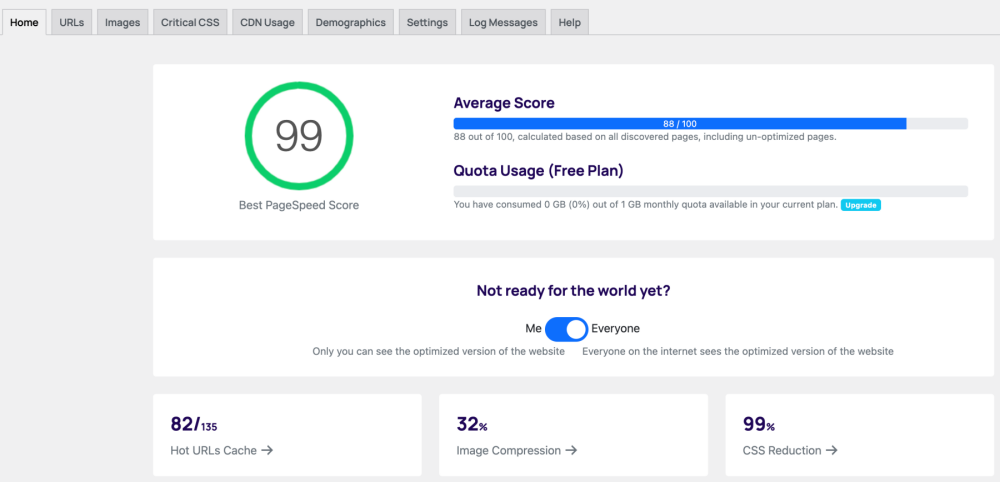
- Birden fazla sayfanız olsa bile web sitelerindeki SpeedScore’u takip etmeniz için kapsamlı bir rapor sunar.
- Görüntü boyutunu ortalama %25 ila %34 düşürerek optimize eder ve görüntüleri WebP formatına dönüştürür.
- CSS, HTML ve JavaScript kodlarını küçülterek sıkıştırır.
- Birinci sınıf CDN sunucularını kullanarak, CSS, yazı tipi dosyaları, JavaScript ve resimler sunar.
- Dünya çapında 300’den fazla konumda (PoP olarak da geçebilir) bulunan CDN sunucuları arasında en iyisi olarak bilinir.
- Resimleri, videoları ve iframe’lerin hızlı yüklenmesini sağlar.
- Sayfaların önbelleğe alınmasını engelleme seçeneğinin yanında sayfa kurallarını kullanarak tam kontrol edinmenize imkân verir.
- Google PageSpeed Insights puanınızın her zaman 100 üzerinden 100 olmasını sağlar.
Rabbit Loader’ın bazı özellikleri ücretli olabilir. Buna rağmen ücretsiz hali ile bile birçok web sitesi sahibinin işini kolaylaştırmaktadır.
Rabbit Loader Nasıl Kurulur?

Rabbit Loader’a direkt olarak sitesinden ulaşabilir ve kullanmaya başlayabilirsiniz. Tarayıcınıza kuracağınız Rabbit Loader’ı aktif hale getirdikten sonra web sitenizdeki “Ayarlar” kısmını açın ve “Rabbit Loader ile Bağlan” seçeneğini seçin. Bu şekilde Rabbit Loader, web siteleriniz ile optimizasyona başlayacaktır.
Bağlandıktan sonra;
- Web sitenizin bütün sayfalarını optimize etmek birkaç saat sürebilir. Bu durumu Rabbit Loader’ın eklenti sayfasından bu optimizasyon sürecini takip edebilirsiniz.
- Rabbit Loader web siteleriniz ile optimizasyonu tamamladıktan sonra “Sayfa Kuralları” olarak geçen görevleri kurmanız gerekmektedir. Sayfa kuralı, web sitesi sahiplerinin Rabbit Loader’ın sürdüreceği çeşitli özelliklerin kontrol etmesini sağlayacaktır.
- Yapılması gereken ilk şey, Ayarlar kısmından sayfa kurallarına (Page Rules) basmak ve yeni kural eklemek (Add New Rule) olacaktır.
- Sıradaki adım yaratacağınız sayfa kuralının görevi ile alakalı olacak bir URL kalıbı belirlemektir. İstenen URL, Rabbit Loader tarafından diğer URL modelleri ile karşılaştırılır. Uygun olan eşleşme kuralı ve optimizasyonunu belirler.
Daha sonra sayfanın nasıl önbelleğe alınacağı konusunda içerik türü belirlenir. Bu içerikler, statik içerik, yarı dinamik ve tam dinamik şeklinde olabilir.
Statik İçerik
Statik içerik, herkes için aynı olan, çerezlere veya oturumlara bağlı olmayan içeriklerdir. Özellikle blog makaleleri için mükemmel seçeneklerdir. Bu konuda en iyi hızı veren içerik türüdür. Eğer JavaScript, resimler, yazı tipi ya da CSS gibi dosyalar için mutlaka statik içerik kullanın.
Yarı Dinamik İçerik
Yarı dinamik içerik, oturumlara ve tanımlama bilgilerine bağlıdır. Bu nedenle kullanıcılar arasında farklılık gösterebilir. Mesela, eğer bir e-ticaret siteniz varsa, ürün sayfası herkes için hemen hemen aynıdır. Ancak kullanıcıya göre aynı sayfadaki sepet öğe sayısı ya da değeri değişiklik gösterebilir. Rabbit Loader bu noktada hızı arttırmak için içeriği optimize eder ve önbelleğe almanıza imkân verir.
Tam Dinamik İçerik
Tam dinamik içeriklerde Rabbit Loader herhangi bir optimizasyon yapmaz veya içeriği ön belleğe almaya çalışmaz. Bu nedenle yönetici panelleri için bu kategori içerikler sık tercih edilir.
Amacınıza uygun içerikleri kurduktan sonra web sitenizi çok daha hızlı bir şekilde kullanmaya devam edebilirsiniz. Her bir yeni kural eklendiğinde yeni eklenen kural en yüksek sıra numarasına sahip olur ve kurallar listesinde en son görünür. Bu şekilde eklediğiniz kuralları kaybetmezsiniz.
Rabbit Loader Nasıl Kullanılır?
Rabbit Loader’ın kolay kurulumundan sonra değinilecek diğer konu, nasıl kullanılacağıdır. Eklentiyi yüklemeden önce dikkat etmeniz gereken nota, tarayıcınızda ya da web sitenizde herhangi bir problem olmamasıdır. Bu kontrol, Rabbit Loader’dan tam performans almanız açısından büyük önem teşkil eder. Web sitenizin ayrıca web üzerinde ve Rabbit Loader’ın sunucuları tarafından erişilebilir olması gerekir. Bu şekilde optimizasyon sırasında sorun yaşamazsınız.
Rabbit Loader kullanmadan önce yaptığımız bu kontrollerden sonra “Ben” modunu (The Me Mode) incelemekle başlayalım. “Ben” modu, web sitenizin optimize edilmiş halini görmenizi sağlar. Bu özelliği etkinleştirerek ve URL’lere “?rltest=1” ekleyerek web sitesinin optimize edilmiş sürümünü sadece siz görebilirsiniz.
Diğer bir özellik olarak ana bilgisayar (The Hostname) ya da alan adı (Domain Name) olarak geçen sekmede, raporların nasıl toplanacağını ve size nasıl göstereceğine karar vermenizi sağlar.
Eğer iki farklı ve bağımsız WordPress kurulumunuz varsa, Rabbit Loader ikisini de farklı web sitesi olarak kabul eder. (Alt alan olarak test.example.com, üst alan olarak da example.com gibi) İki farklı web sitesi de bağımsız olarak optimize edilecek ve birbirleri ile alakaları olmayacak.
Bütün bunlara bağlı olarak kurulum sırasında yaratacağınız içerikler ile kullanımınıza sürekli olarak ve istediğiniz şekilde devam edebilirsiniz. Hem hız hem de kullanım alanının genişliği konusunda Rabbit Loader, alanında en iyisi olarak kabul edilmekte ve kullanıcı sayısı her geçen gün daha da artmaktadır.